ID3AS Blog
Web Accessibility & ADA Compliance Tool

How accessible is your website really? Unfortunately, accessibility on websites is often overlooked when they are created and maintained. At D3, our goal is to provide websites that are accessible to the largest audience possible for all of our clients. It’s important to be considerate and inclusive of all audiences as a business owner. This not only helps your users but also keeps you covered from liabilities.
Keep your business web accessibility & ADA compliance up-to-date with D3’s new solution! It satisfies legally required website accessibility compliance through the implementation of an artificial intelligence tool with customizable ADA settings for users. The tool secures ADA color-rated design and development with accessible features built into the website at the time of launching the site.
Fixing Standard Issues with ADA Compliance
D3’s ADA compliance tool helps to address a variety of issues that users with disabilities may face when browsing websites. There are several things that can be added to your site to make them more accessible including adding alt text (descriptions of the photo) to all images on your site for screen readers to use.
Providing users options for videos like opting in for music and being able to stop and start animations, is also very helpful for those with disabilities. Additionally, any business with a physical structure, open to the public, needs to provide an accessibility page on its site explaining accessibility options in and around the building and on the website. The common issues users may face on your site often fall into these categories:
- Perceivable Issues: those that influence the visitor’s ability to look for and process the website information.
- Example: using captions for videos.
- Operable Issues: issues that influence a user’s ability to navigate and use a website.
- Examples: making sure that the site can be navigated with only a keyboard and stopping videos from auto-playing.
- Understandable Issues: a user’s capacity to recognize and comprehend all of the information and navigation aspects of a website.
- Example: including error messages that have a clear explanation of what went wrong and how to correct it.
- Robust Issues: the site’s ability to adjust and adapt to meet the specific needs of users with disabilities.
- Example: testing the site’s compatibility with screen readers and making sure that those capabilities can be upgraded and adjusted over time.
Our Process
Step 1: Install the Code on the Site
The first step is to have our expert developers add the accessibility tool code to your site. When it is installed, we conduct an audit to assess the compliance features needed.
Step 2: The Website Displays the Accessibility Interface
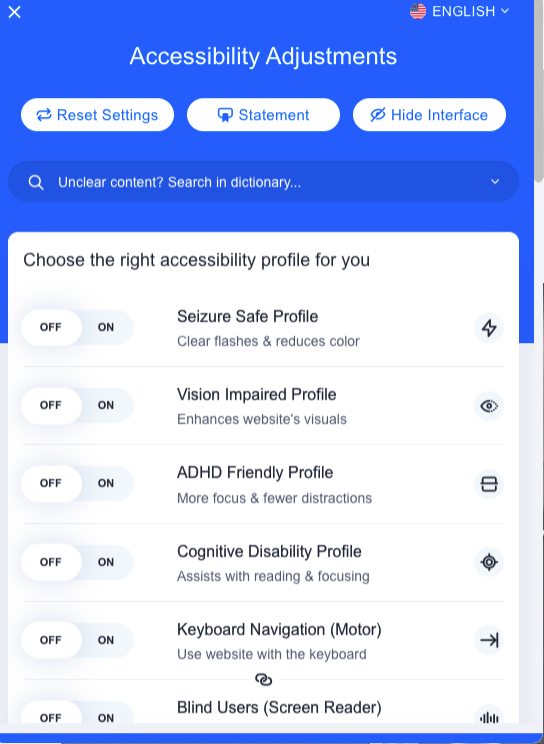
After the code is added, the accessibility interface is instantly displayed and available to visitors on the site. The tool includes accessibility adjustments so that each user can make the website suitable for their viewing.

Step 3: AI Scans & Analyzes the Website
Compliance-related image alt-tags, titles, page content, SEO, images, and videos will be placed on the website beforehand and sent through a compliance tester prior to launching. After the launch, an analysis is done again to assess compatibility.
Step 4: After 48hrs the Website is Compliant
Our AI will finish its scan in a 48-hour period, assessing what needs to be done for compliance standards. When it is complete, your website is compliant
Step 5: AI Rescans Every 24hrs
Your website is now compliant, but our AI tool continues to scan for new and revised content every 24 hours. This ensures your site stays accessible and meets compliance requirements.
Is your website compliant? Contact D3 for more information!